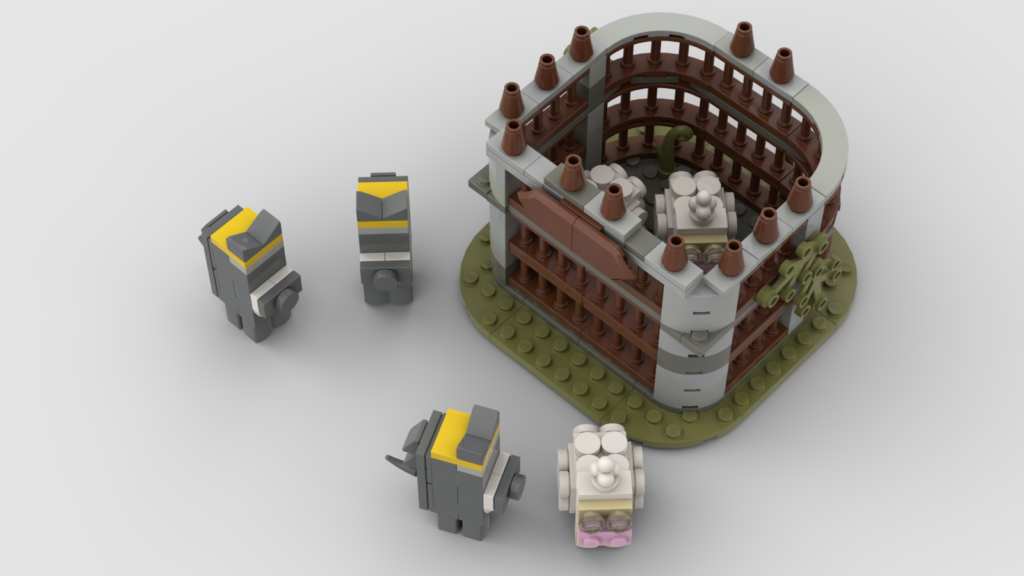
Le template LEGO Microgame propose 4 minifigures pour créer votre mini-jeu. Vous trouverez une astronaute, un aventurier, une pirate et un pizza boy.

Ces personnages iconiques vous inspireront peut-être pour créer votre propre jeu LEGO, mais si vous aviez une idée précise en tête, il est possible qu’ils ne correspondent pas du tout au thème que vous imaginiez.
Dans cet article, je vous propose quelques solutions pour rendre votre mini-jeu unique à votre image !
Utiliser les add-ons
Pour avoir d’autres minifigures thématiques, le plus simple est d’utiliser les contenus additionnels proposés sur l’asset store de Unity. Peut-être que certaines correspondent déjà parfaitement à votre idée, ou s’en rapprochent assez…




Unity et LEGO proposent une variété de contenus additionnels basés sur les thèmes de la marque danoise :
- (Template d’origine) – Astronaute, Pizza Boy, Aventurier, Pirate
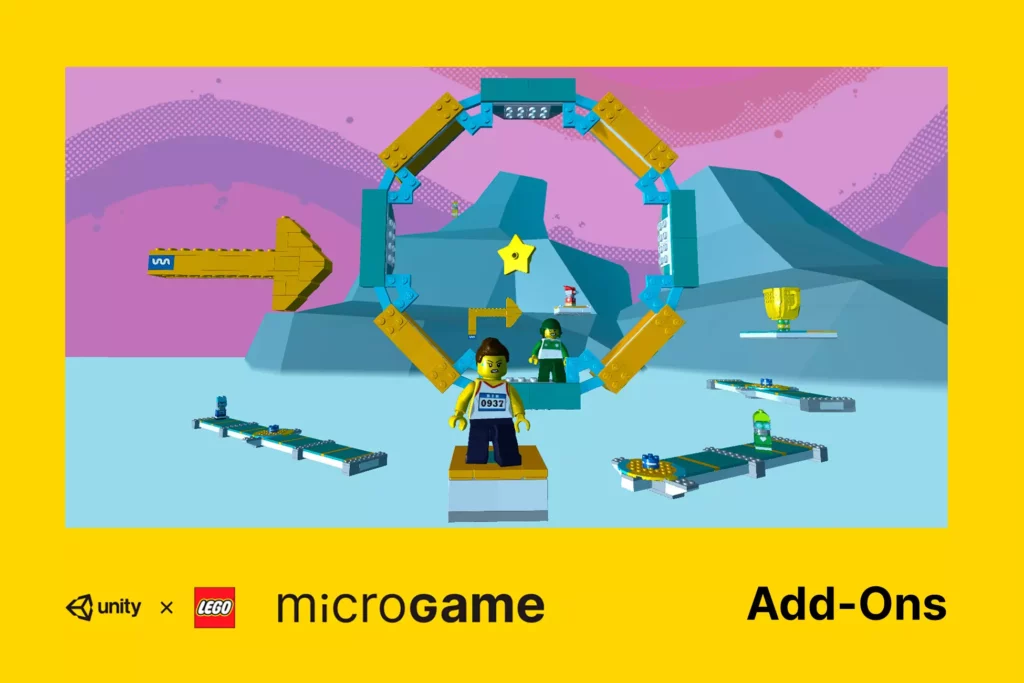
- Danger Zone – Athlète, rugbyman
- Happy Halloween – Vampire, squelette
- Santa’s Brickshop – Père et mère noël
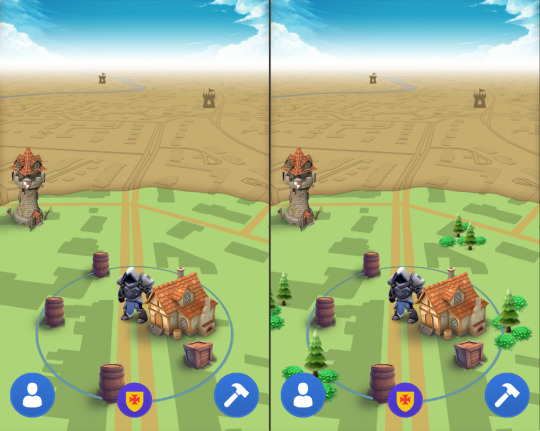
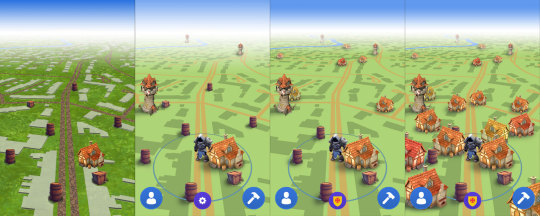
- Knights’ Kingdom – Chevaliers
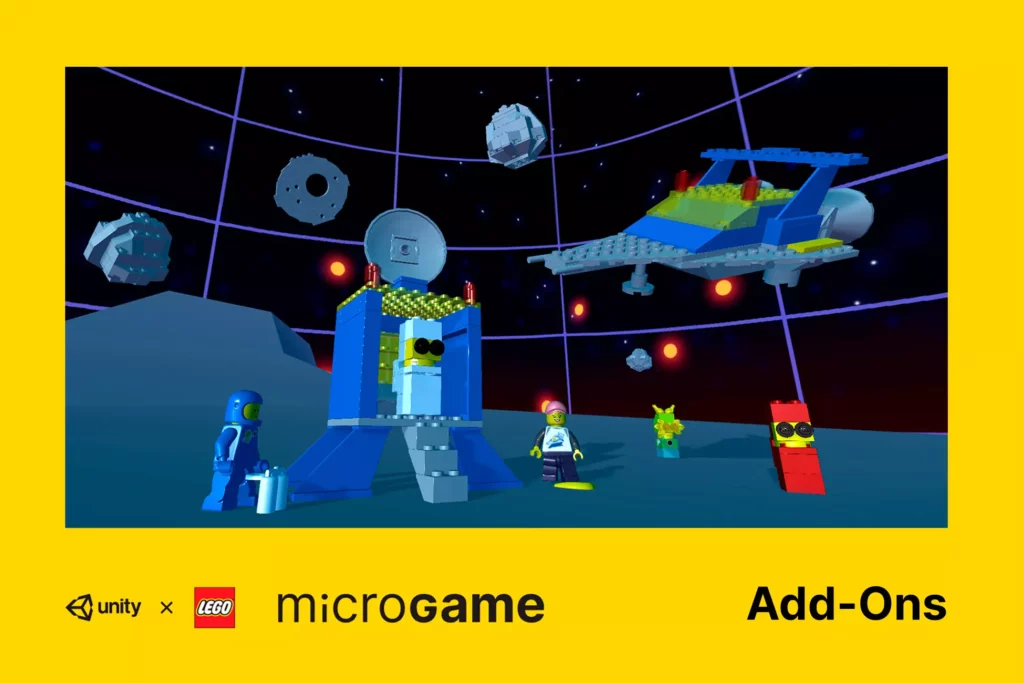
- Space Cadet – Astronaute classique
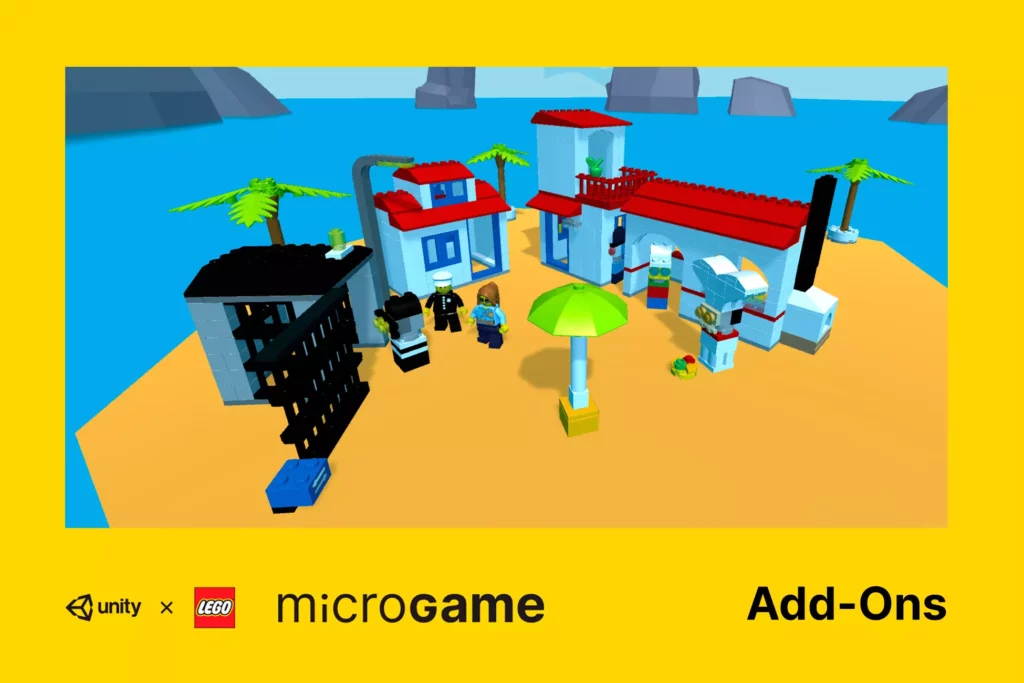
- Island Adventure – Policier vintage, et actuel
- NINJAGO – Ninja
Notez que certains de ces contenus se débloquent en réalisant les tutoriels Unity ou en publiant un jeu LEGO Microgame. Aussi, tous ces assets sont présents dans le template de base, les add-ons ne fournissant que des prefabs prêts à l’emploi. Vous pouvez donc reproduire les personnages cités sans télécharger ces packs comme nous verrons plus tard dans cet article.
Modifer les matériaux existants
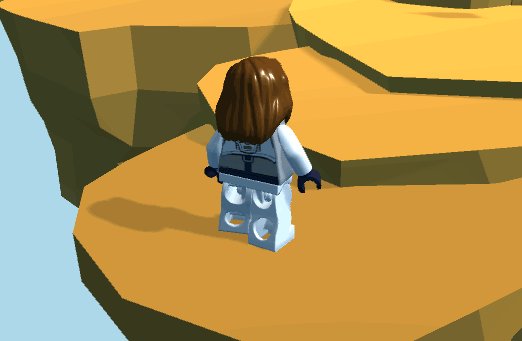
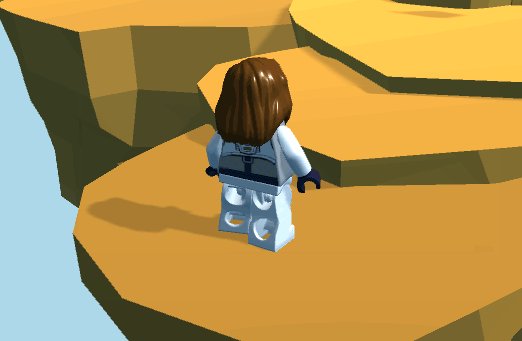
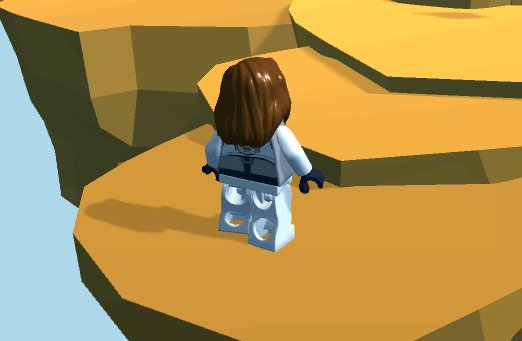
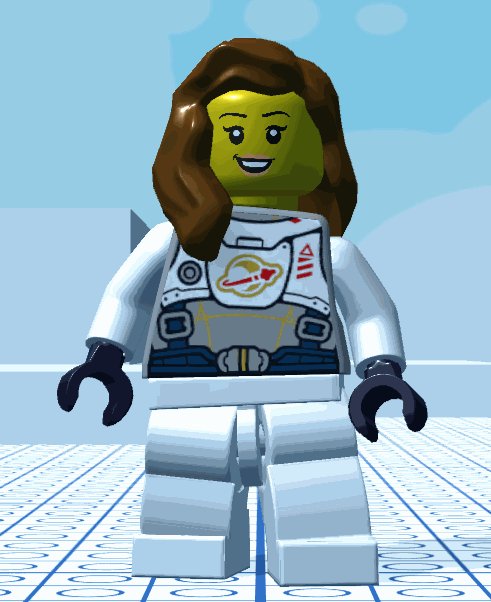
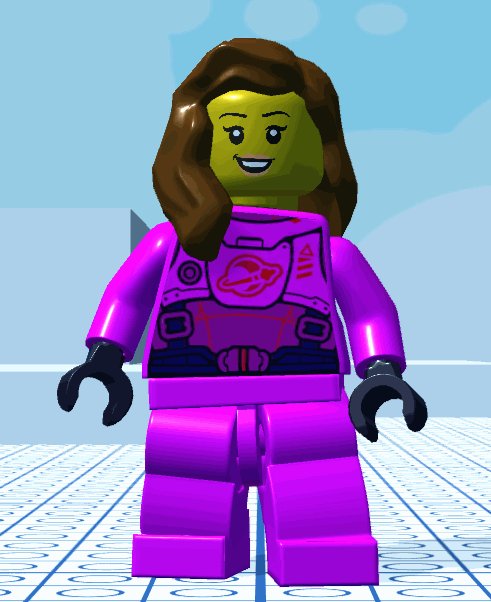
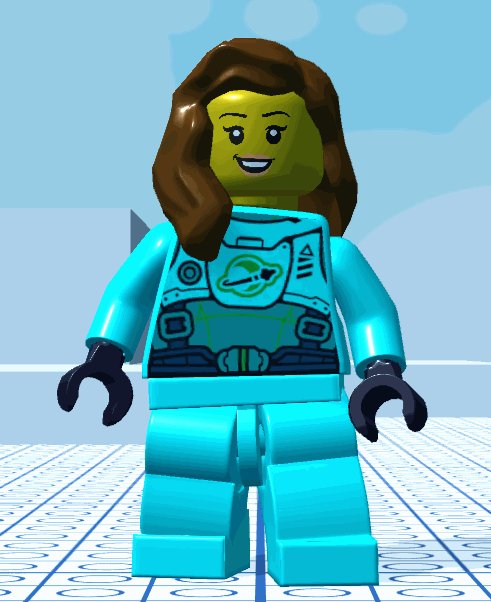
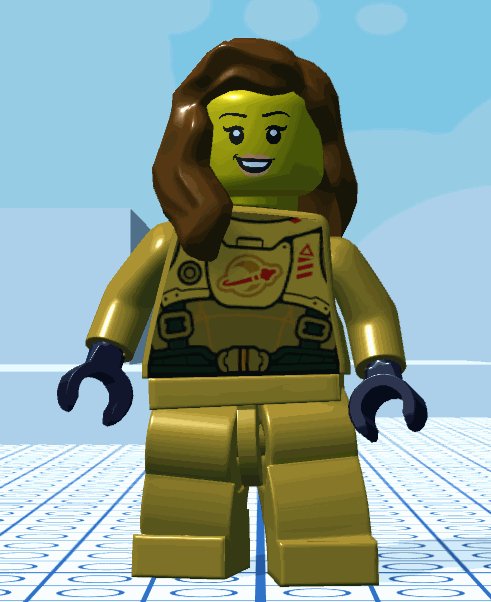
Une autre manière rapide pour modifier l’apparence de votre minifigure est de modifier ses matériaux. Vous aimez la spationaute mais vous la voudriez en rose ? Même si LEGO et Unity cachent les objets composant votre minifig, vous pouvez retrouver dans les assets du projet les matériaux utilisés, afin de les éditer.
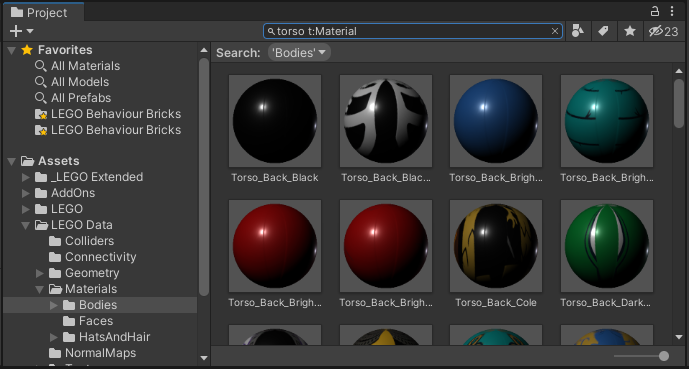
Ces matériaux se trouvent dans le dossier LEGO Data/Materials/Bodies. Le plus simple à trouver sera le torse, cherchez torso t:Material, vous devriez pouvoir reconnaitre celui qui vous intéresse. Autrement, essayez de deviner grâce au nom ou en modifiant sa couleur pour voir s’il s’agit bien du matériau de votre personnage.

Dans le cas de la spationaute, une fois le torse changé de couleur, cherchez white t:Material et modifiez la dizaine de matériaux blanc affichés, il correspondent aux bras et jambes.

Un premier soucis avec cette méthode est que nous n’avons plus la spationaute d’origine et qu’il n’est pas possible d’avoir plusieurs couleurs pour le même torse.
Aussi dans notre cas, en modifiant des matériaux blanc, nous avons modifié d’autres minifigures qui partageaient cette couleur. Ce qui peut être gênant pour réaliser plusieurs niveaux avec des thèmes différents.

Éditer sa minifig pièce par pièce
Mais alors comment personnaliser ma propre minifigure, sans altérer les autres ?
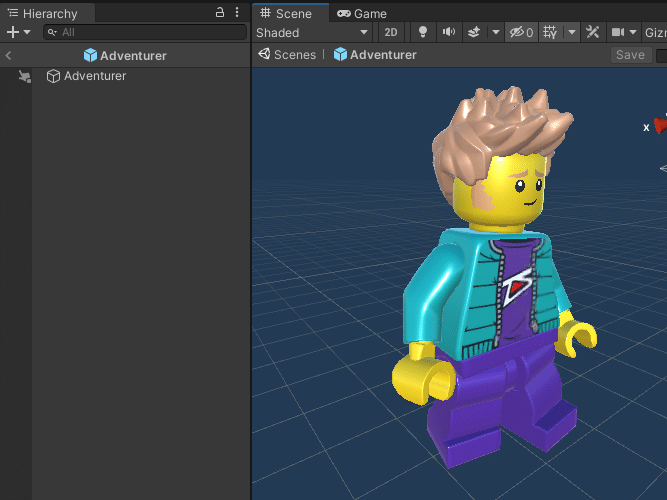
La première difficulté, qui peut être étonnante si vous connaissez déjà Unity, c’est qu’il n’y a aucun objet visible comportant le design dans nos personnages.

En effet, LEGO cache pas mal d’éléments pour simplifier l’utilisation de son système, ou pour contrôler ce qui est édité. Pour autant, il n’y a pas de magie et, avec un peu d’expérience sur Unity, on se doute qu’il y a quelque part des objets représentant la ou les différentes formes de la minifigure. Mais encore faut-il pouvoir y accéder pour les éditer…
Script révélateur
Ces objets sont cachés grâce à la propriété Object.hideFlags. Voici un petit script qui va nous permettre simplement de réafficher les gameobjects :
using UnityEngine;
public class MinifigRevealer : MonoBehaviour
{
private void Reset()
{
Reveal();
}
[ContextMenu("Reveal")]
public void Reveal()
{
RecursiveUnhide(transform);
}
protected void RecursiveUnhide(Transform _transform)
{
_transform.gameObject.hideFlags = HideFlags.None;
foreach (Transform child in _transform)
RecursiveUnhide(child);
}
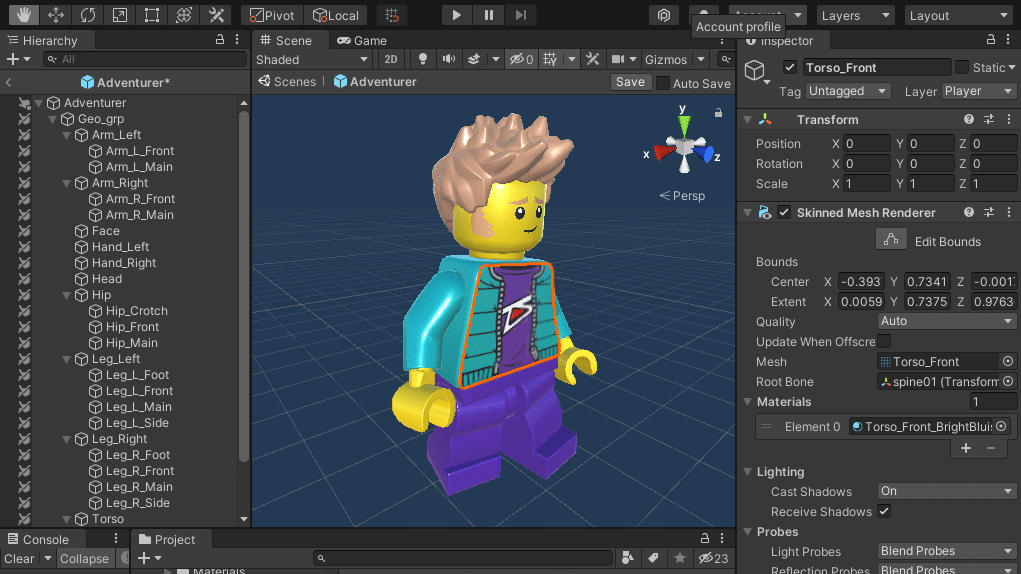
}Placez le script sur la minifig, et hop ! Tous les objets composant notre personnage sont visibles ! Vous pouvez désormais les sélectionner et modifier leurs matériaux, ou leur maillage (mesh) pour les cheveux et chapeaux.

De temps en temps les objets re disparaissent, utilisez simplement le menu contextuel du composant et l’action Reveal.
Vous pouvez désormais retrouver les principaux éléments visuels de la minifigure dans l’objet Geo_grp, comme la tête, le torse, les jambes… Quand aux cheveux et chapeaux, vous les retrouverez dans le « squelette » du personnage, dans l’objet hat_loc.
Pour trouver des matériaux adaptés à la pièce que vous modifiez, vous pouvez suivre la nomenclature des assets :
| Tête | Bras | Torse | Taille | Jambes |
|---|---|---|---|---|
| Head | Arm_L_Front Arm_L_Main Arm_R_Front Arm_R_Main | Torso_Main Torso_Front Torso_Back | Hip_Main Hip_Crotch Hip_Front | Leg_L_Main Leg_L_Foot Leg_L_Front Leg_L_Side Leg_R_Main Leg_R_Foot Leg_R_Front Leg_R_Side |
Pas de nom particulier pour retrouver les faces, mais elles sont placées dans un sous-dossier particulier LEGO Data/Materials/Faces. Elle porte en nom d’identifiant de l’imprimé.
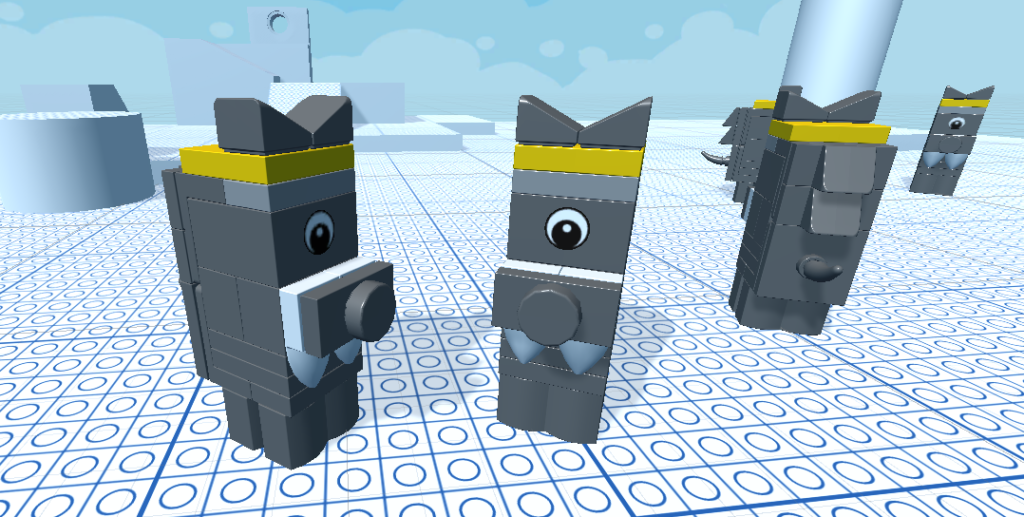
Vous verrez en parcourant les matériaux présents qu’il y a toutes les minifigs des add-ons. Voici par exemple le classic police man de l’extension Island Adventure.

Si vous souhaitez donner de toutes nouvelles couleurs à votre personnage, dupliquez un matériau adapté à votre pièce et assignez la. De cette façon, vous êtes certain de ne pas modifier une autre minifigure par erreur.

Création d’un nouveau sticker
Maintenant que vous savez modifier chaque élément, il ne reste qu’un pas avant de confectionner le personnage parfait pour votre jeu. Il s’agit de créer un stickers personnalisé pour le torse de votre personnage.
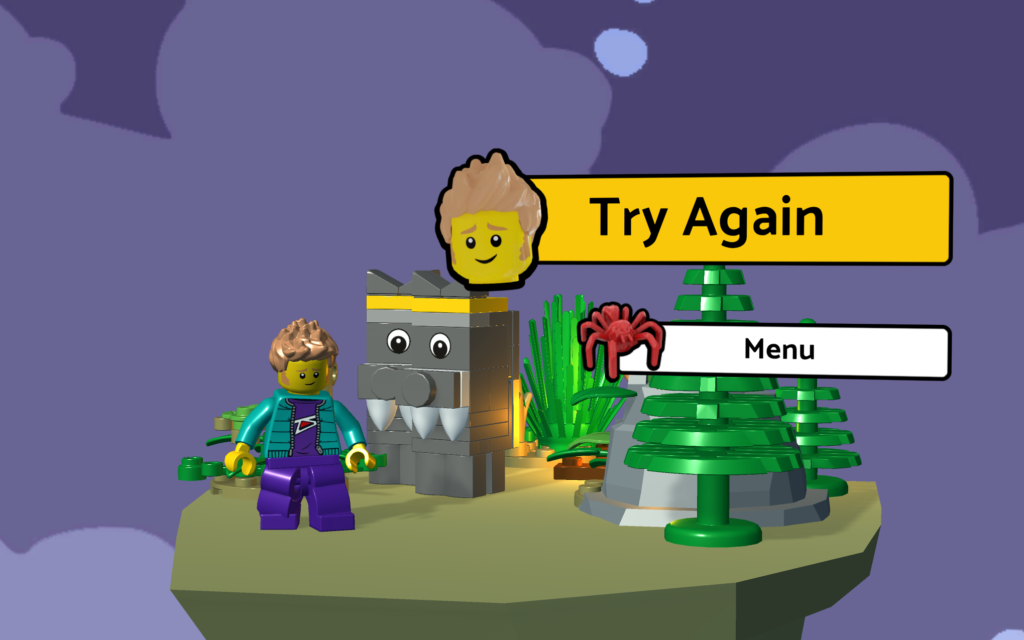
Comme objectif pour cette nouvelle texture nous allons essayer de reproduire les minifigs offerte lors de la Jam.

On commence par récupérer le logo Unity. Ce dernier a changé depuis le concours d’ailleurs comme on peut le voir sur le site de la marque. Pour l’ancien logo, il est possible de le retrouver sur wikipédia.
Nous pouvons donc faire deux minifigures à l’effigie de Unity avec chacun des logos.
Le patron
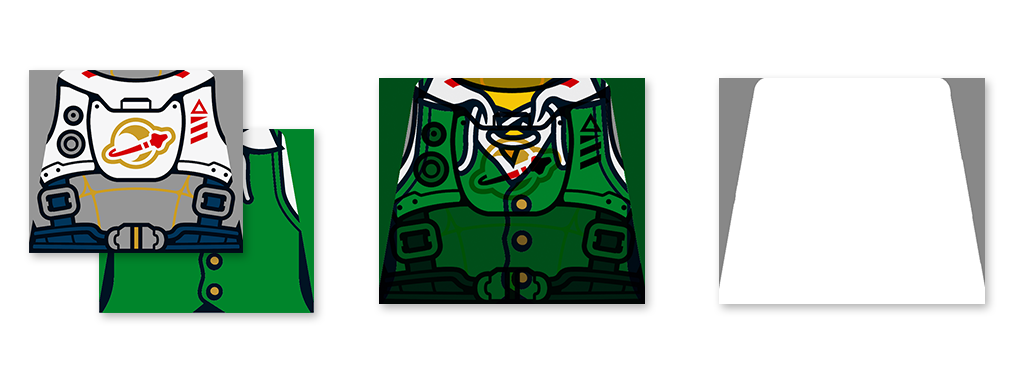
En partant des textures proposés par LEGO Microgame, j’essaye de définir la map de base pour le torse frontal. Une première petite surprise, il y a (actuellement) 3 formats de textures:
- Les minifigs d’add-ons on un format carré, ce qui donne une très légère déformation.
- Les minifig principales ont un format rectangulaire qui n’est pas déformé sur le modèle.
- Le dernier add-on Ninjago a un format rectangulaire mais plus grand.
On va se baser sur les textures principales qui semblent les plus correctes, car pas de déformation et moins lourde.

De là il est très simple de reproduire le torse avec le logo Unity. Seul détail, il n’est pas possible d’utiliser le decal sur ce matériau. Il n’est donc pas possible de créer des variations de couleur sans faire plusieurs textures.
Je cherche ensuite des formes de cheveux similaires à ceux offerts lors de la Jam, malheureusement la coupe féminine n’est pas disponible.

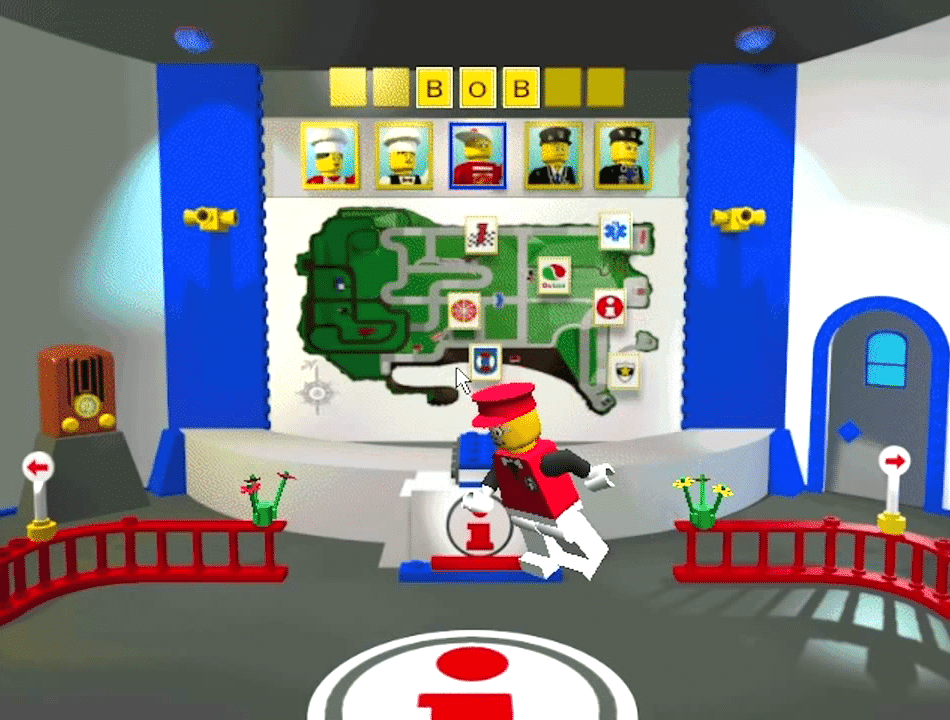
Un autre exemple pour le plaisir. Après avoir récupéré les sprites de LEGO Island, je peux rapidement reproduire Infomaniac sur LEGO Microgame !


Et ensuite ?
Les principaux éléments de notre minifigure sont maintenant personnalisés, mais il reste quelques accessoires qu’il pourrait être intéressant d’utiliser.