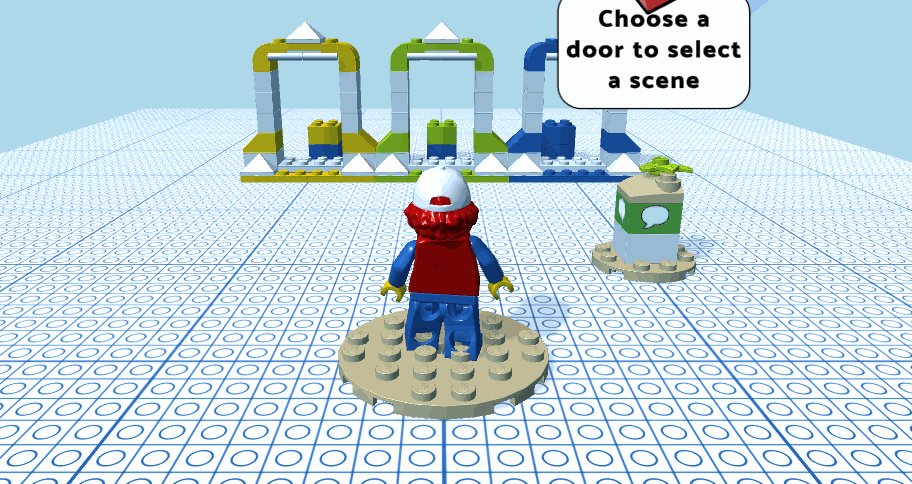
Plutôt que des salles de test inspirés du jeu Portal, je pense désormais faire différents niveaux courts inspiré des Mario 64 ou Mario Sunshine auxquels j’ai eu l’occasion de jouer dernièrement. Ses niveaux, basés sur des thèmes différents, pourrait avoir plusieurs déclinaisons à débloquer.
L’objectif
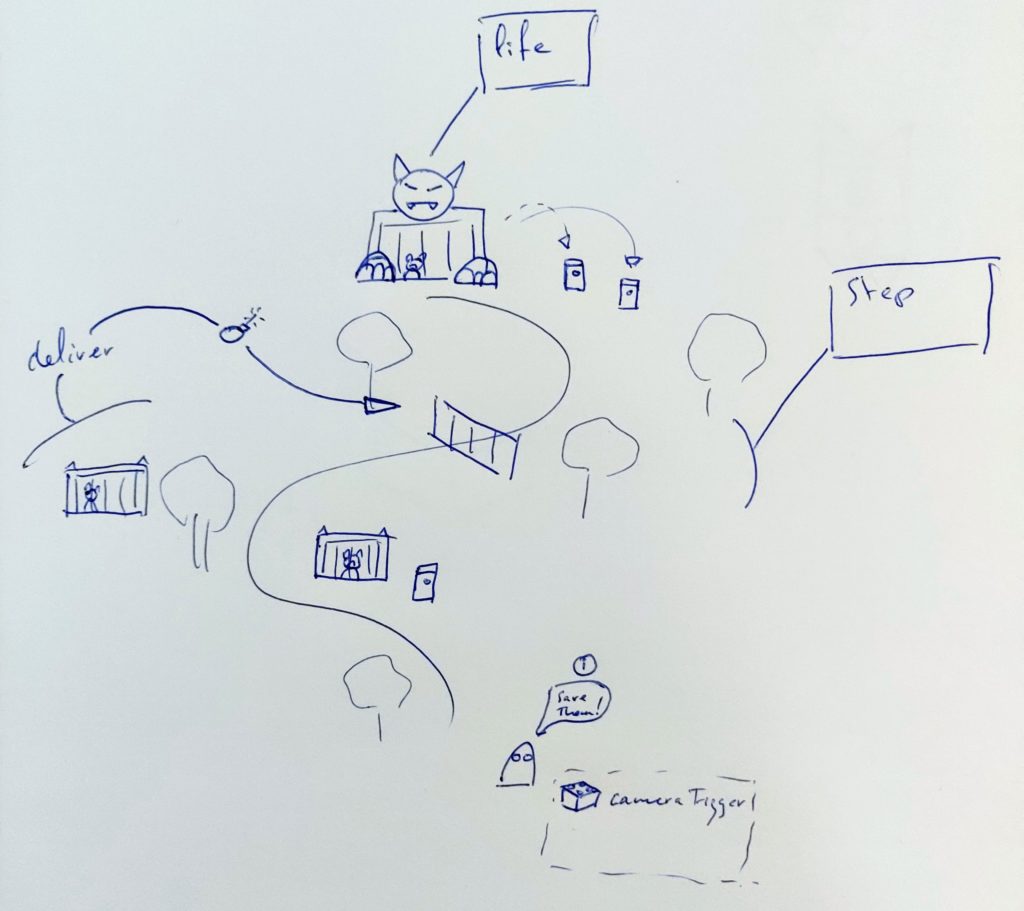
Pour ce niveau je compte donc réaliser :
- Un petit monde de plaine/ferme.
- Des animaux amicaux qu’il faudra sauver, des moutons, cochons…
- Un boss qui aura capturé des animaux et créera des enemies. Il aura un niveau de vie et sera attaquable par moment, après avoir détruit un certain nombre d’enemies.
- Des enemies qui se baladent aléatoirement et nous suivent s’il on est proche. On pourra les tuer en sautant sur leur tête.
- Une petite scénette avec des explication de la quête.

Ce micro-jeu comportera plusieurs étapes :
- Sauver des animaux pris dans des petites cages. Débloque la zone du boss.
- Détruire les enemies qui protègent le boss. Il se met donc à en créer.
- Le boss surchauffe de plus en plus en créant des enemies. Il fini par passer en mode repos. A ce moment là on peut atteindre son point faible pour lui retirer de la vie.
Les ennemies
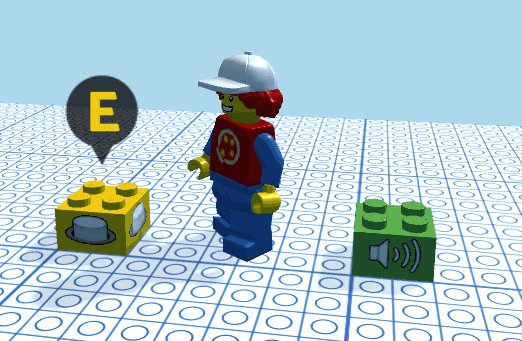
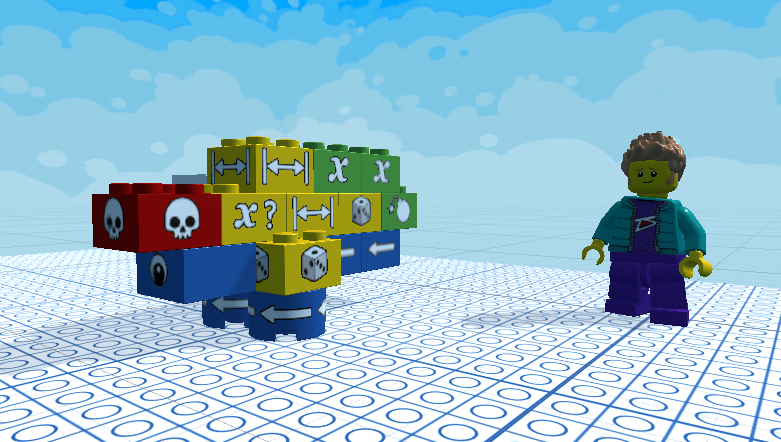
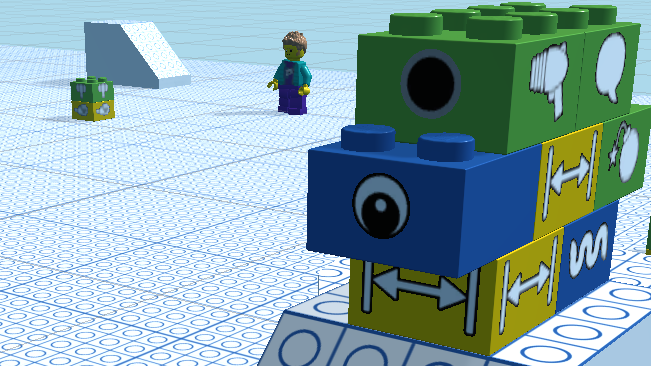
Je vais commencer par prototyper les ennemies qui seront utilisés un peu partout sur la carte. Ils ont ces caractéristiques :
- Vivant (Brique Alive)
- Intouchable / mortel (Brique Hazard)
- En mouvement aléatoire
- Tourne irrégulièrement (Briques Random trigger + Rotate)
- Avance (Brique Move)
- En alerte si le joueur est près (Brique Nearby Trigger)
- Regarde le joueur (Brique Look At)
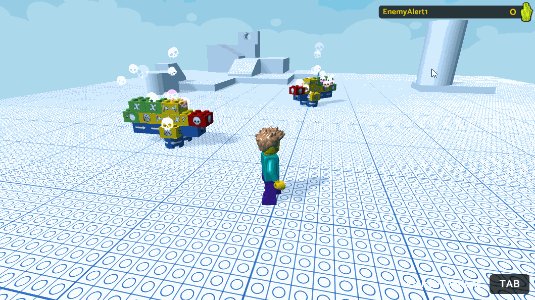
Pour simplifier la logique, je pense utiliser une variable pour gérer le mode alerte des enemies. Ils partageront une même variable et se mettront tous en mode alerte en même temps si l’un d’entre eux est approché. On pourra utiliser plusieurs variables pour créer des groupes d’ennemies.

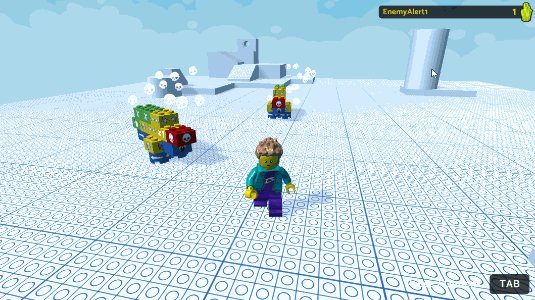
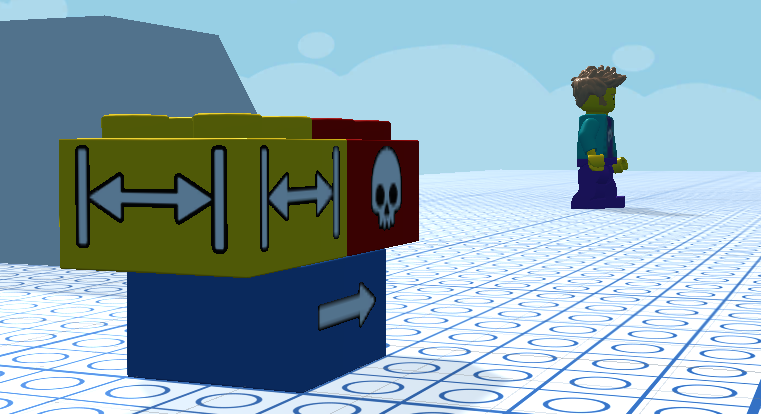
Et voilà à quoi ressemble notre premier ennemi avec toutes ses briques logiques. Même s’il ressemble vaguement à quelque chose, ce n’est pas vraiment le visuel final que j’ai en tête… Mais utiliser les brique m’a permit de tester rapidement la faisabilité du concept initial.
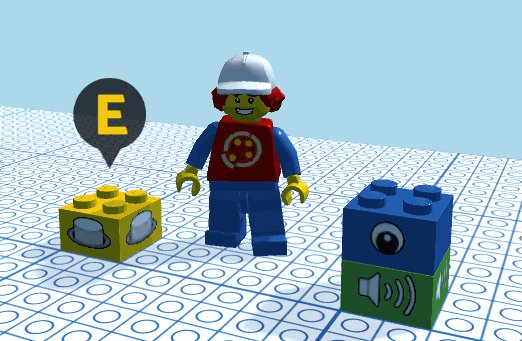
Un détail est apparu lors des tests. En effet, je veux pouvoir tuer mon ennemi en sautant dessus et à la fois qu’il me tue s’il me touche. Initialement j’ai utilisé la brique Touch pour détecter le saut sur l’ennemie, sauf qu’en touchant la brique mon personnage était tué également. J’ai donc changé se comportement par une brique de détection de distance. Ainsi la sensation reste la même, mais en réalité l’ennemi est tué si l’on s’approche assez près du haut de son… dos ?

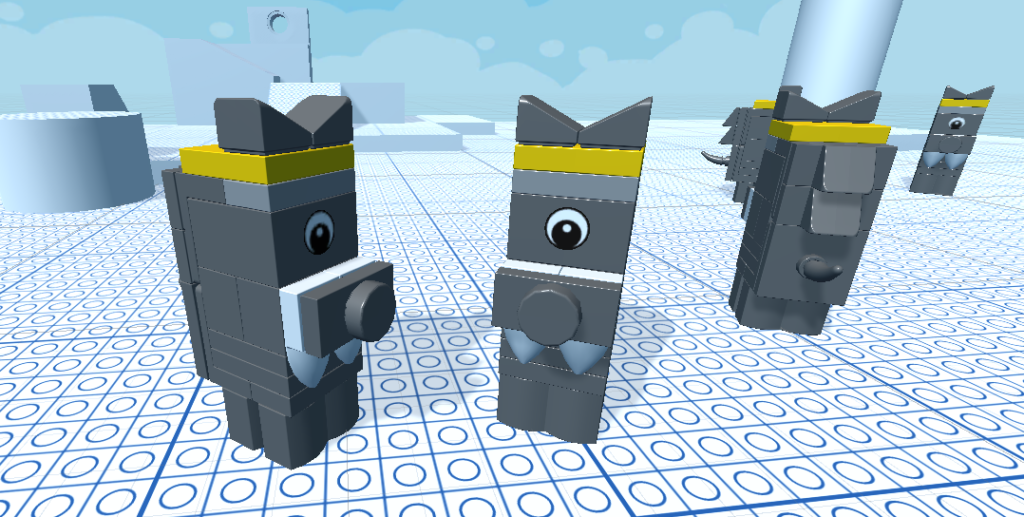
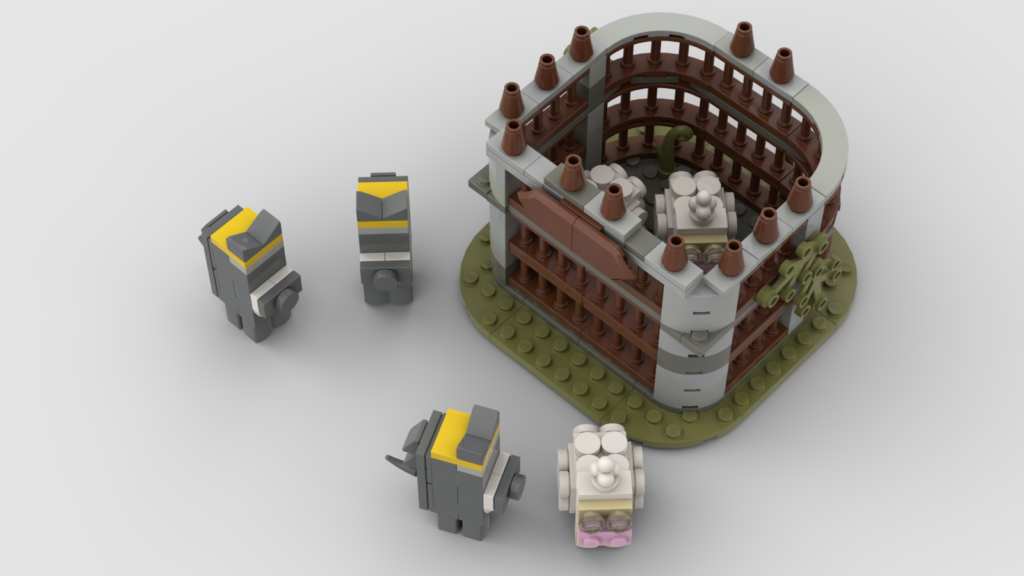
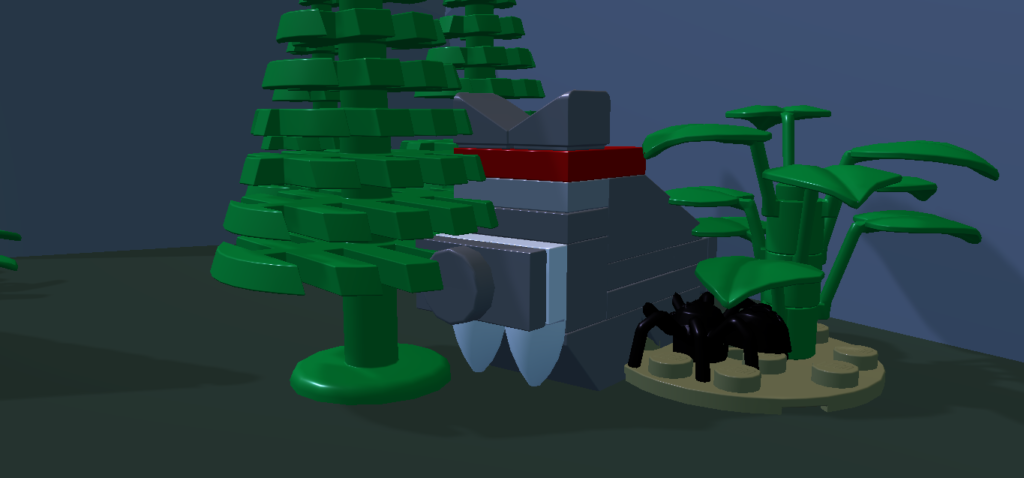
Donnons maintenant à cette ennemi un air plus mignon-méchant ! Je pars sur une idée de mini-loup. C’est parti sur BrickLink Studio pour le design de notre personnage en brique.

A présent il faut réattribuer les différents comportements. Cette fois je n’utilise pas les briques mais directement les scripts. C’est un peu plus compliquer pour lier correctement les déclencheurs avec les bonnes actions. Je décide donc de simplifier la logique. Les loups serons statiques en attendant le joueur. J’enlève également le comportement qui anime le modèle car cela crée des décalages et les loups se mettent à voler…

Voilà pour nos ennemis, passons aux animaux à sauver à présent et à leur cages.
Amis en cage…
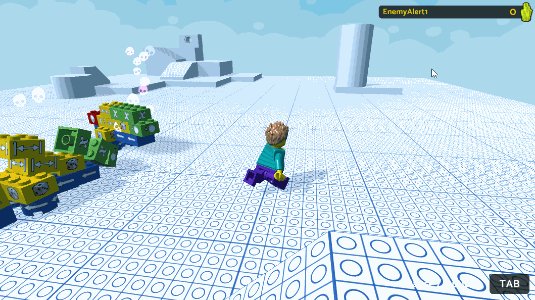
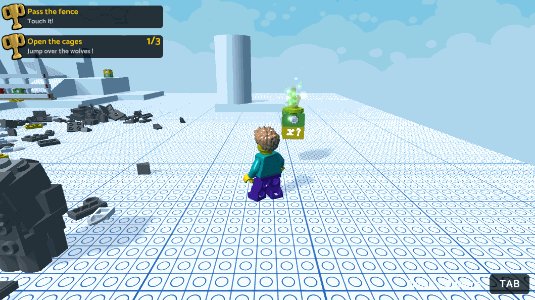
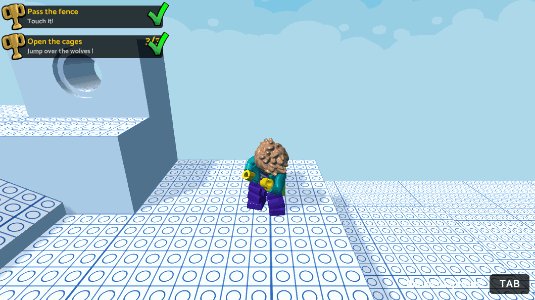
Je commence par prototyper la partie logique du concept. J’ai besoin d’ajouter un objectif qui est de sauver les animaux en cages. Pour cela chaque cage sera gardée par quelques loups qu’il faudra éliminer. Une fois toutes le cages ouvertes l’objectif est rempli.

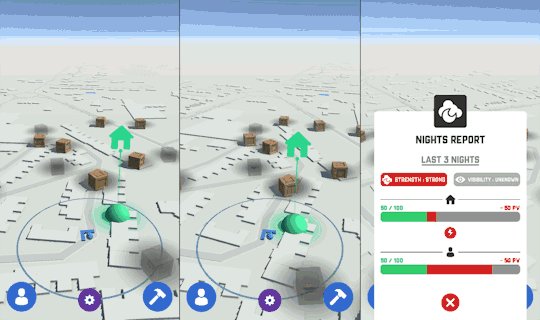
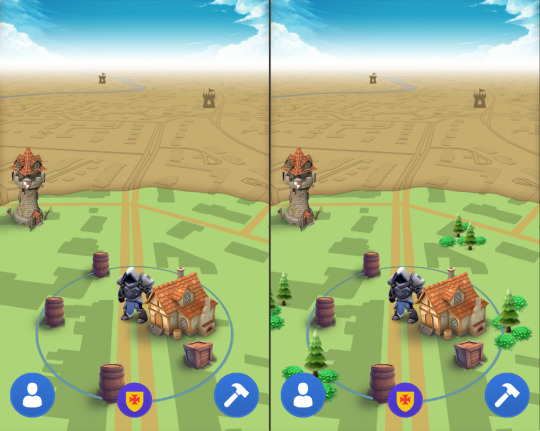
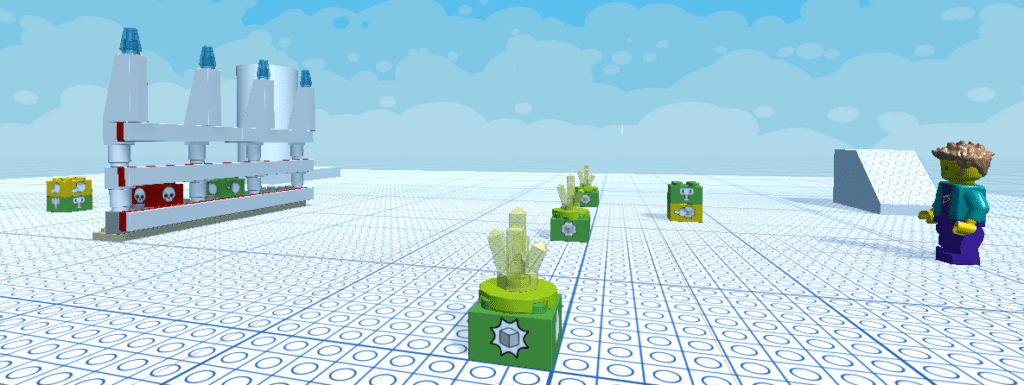
Lorsque l’on récolte les trois cristaux, la barrière explose et l’on peut atteindre l’objectif final. C’est la version la plus simple du niveau. Je veux maintenant que les cristaux apparaissent si un groupe de loup est battu. J’ajoute quelques ennemis, autour des cristaux, auxquels j’ajoute des variables pour chaque groupe. Je place également un compteur déclencheur sur chaque cristal, afin qu’ils n’apparaissent qu’une fois les meutes battues.

La mécanique du mini-jeu est faite, c’est parti pour un petit tour sur BrinkLink Studio afin de donner vie à ce petit monde !

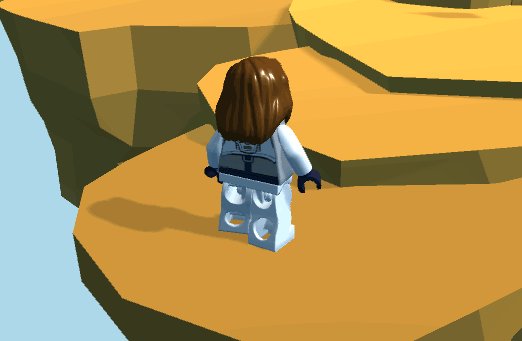
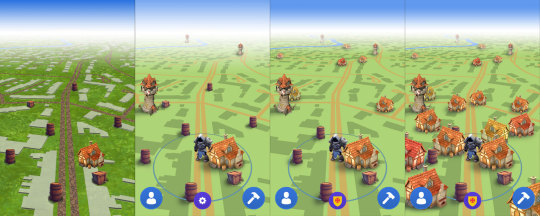
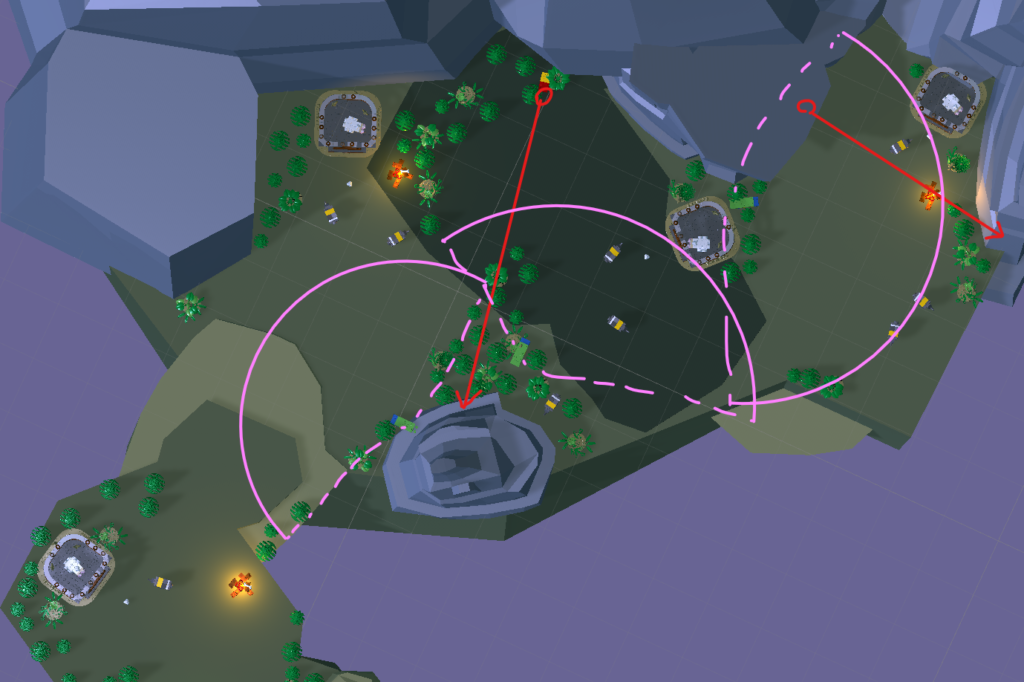
A présent il est temps de décorer la scène pour rendre tout ça plus immersif ! Mais aussi de créer un chemin à suivre…





Après avoir ajouté quelques détails et testé le niveau à plusieurs reprises, il semble manquer d’un second type d’ennemi. En effet le nombre de loups croissant ne suffit pas et cela reste répétitif.
Plus d’ennemis !
J’ai en tête deux types d’ennemis. L’un à distance lançant des projectiles. L’autre très rapide fonçant sur notre joueur. Commençons par prototyper ces ennemis afin de valider la pertinence.
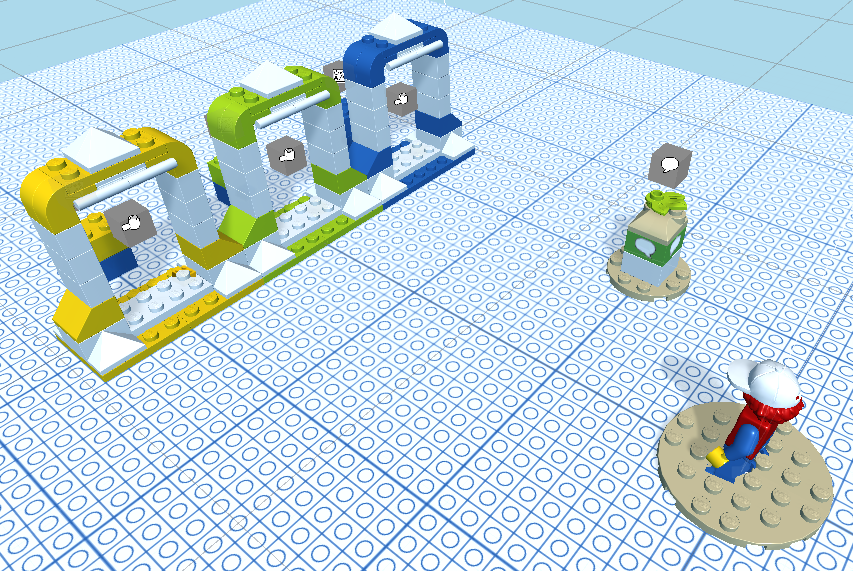
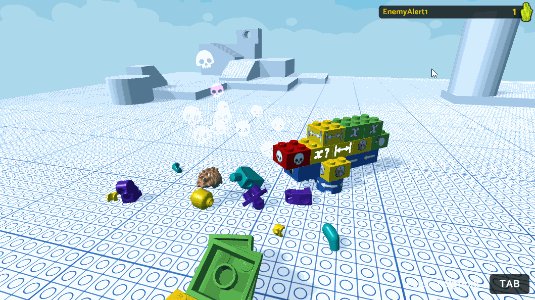
Pour le premier j’utilise donc une brique de tire, une brique de ciblage et un détecteur de proximité pour l’attaque. Et pour détruire cette ennemi je place un détecteur de proximité avec une courte distance qui le fera exploser « de peur ». J’ajoute une petite bulle de discussion pour qu’il exprime son étonnement.

Le second doit simplement être intouchable et foncer sur notre joueur lorsqu’il passe devant. Je commence donc par le construire à partir d’une brique de danger, une de déplacement, et un détecteur de distance. Cependant mon ennemi fonce même si je ne suis pas du tout devant lui. Ce qui le rend nettement moins surprenant…

Dans un premier temps je vais le laisser comme tel et essayer de la placer stratégiquement dans le niveau. Par la suite il pourrait être intéressant de créer un déclencheur « champ de vision ». En attendant durant l’implémentation dans le niveau j’utilise les extra conditions pour ne déclencher les nouveaux ennemis que lorsque le groupe lié est en alerte. Cela évite notamment que mes attaquants à distance tirent derrière eux.

Je vais réutiliser le premier design de loup pour l’ennemi à distance. Quant au coureur je luis design un model plus élancé pour suivre son mouvement.

Une pause avant le boss !
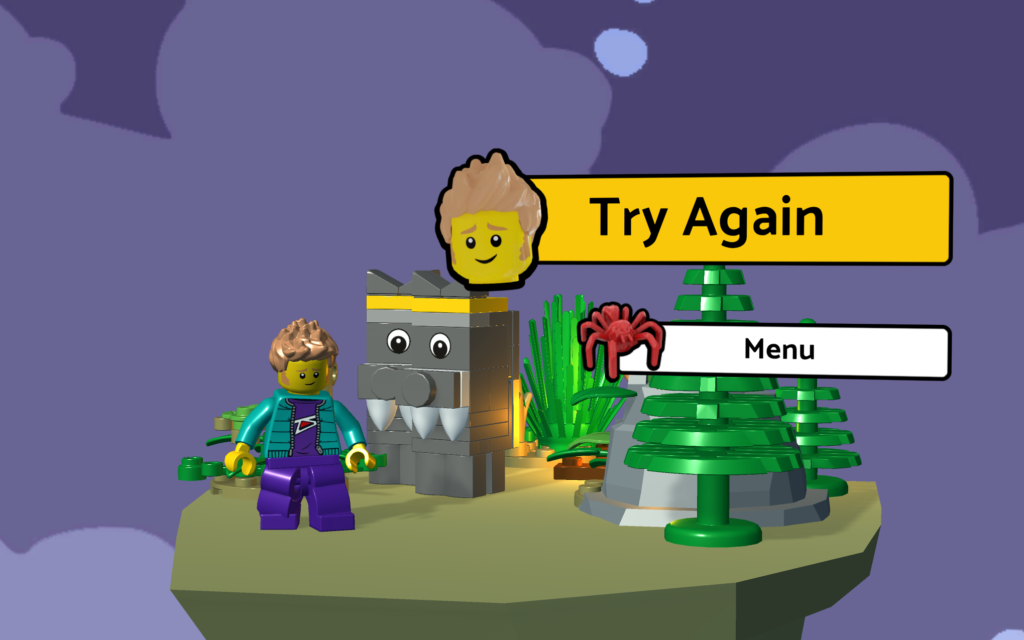
Finalement ce niveau m’aura pris beaucoup plus de temps que je ne l’aurai imaginé. Je décide de faire une petite mise à jour du menu de défaite avant d’attaquer la partie du niveau avec le boss. Pour donner plus de vie à ce menu je réalise une petit scénette reprenant mon personnage animé et quelques loups. La camera tourne autour pour animer le tout.

A suivre…
Le boss restant une partie conséquente, je traiterai son implémentation dans un second article. En attendant je réalise tout de même un build que je publie sur Unity Play afin de valider le travail effectué.
A bientôt pour le développement du boss de fin de niveau !